Dokus & Anleitungen
ACF - WordPress Advanced Custom Fields Plugin

Advanced Custom Fields ist ein professionelles Plugin, das ein paar Grundkenntnisse in der Programmiersprache PHP voraussetzt.
Warum Advanced Custom Fields ?
In WordPress wird standardmäßig das Meiste an Seiteninhalt über den Rich Text Editor und Widgets geregelt. Was aber, wenn der Funktionsumfang des Editors den Ansprüchen an die Seite nicht mehr genügt, oder bestimmte Elemente mit bestimmten Tags, Klassen und IDs ausgestattet werden sollen? Hierfür hat WordPress die „Custom Fields“ – Benutzerdefinierte Felder eingeführt.

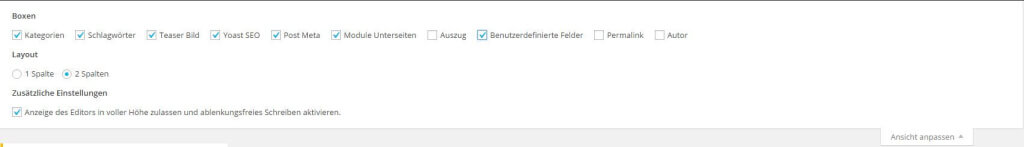
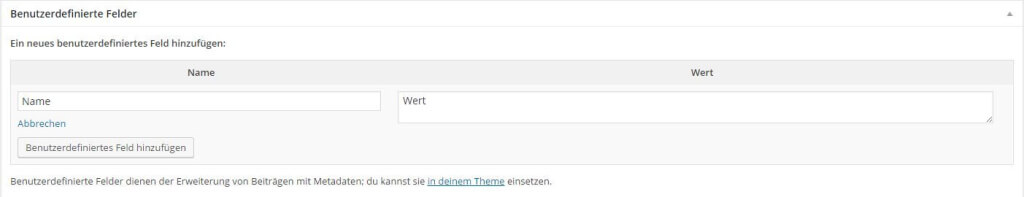
Diese lassen sich über die Schaltfläche „Ansicht anpassen“ oben rechts auf WordPress-Seiten aktivieren. Sie können dann mit Name und Wert befüllt werden.

Um diesen Wert auf der Seite auszugeben müssen wir die Template-Datei der Seite öffnen. Bei Blogbeiträgen wäre das die „single.php“.
get_post_meta($post_id, $key, $single);
Advanded Custom Fields haben diese Methode effektiv weiterentwickelt. Hier können Custom Fields weitaus mehreren Feldtypen zugewiesen werden. Außerdem können sie verschachtelt, in Schleifen verpackt und geordnet dargestellt werden. Dies verspricht dem User deutlich besseres Handling der Seiteninhalte im Backend und einen dynamischen Seitenaufbau.
Schritt 1: Feldgruppe erstellen
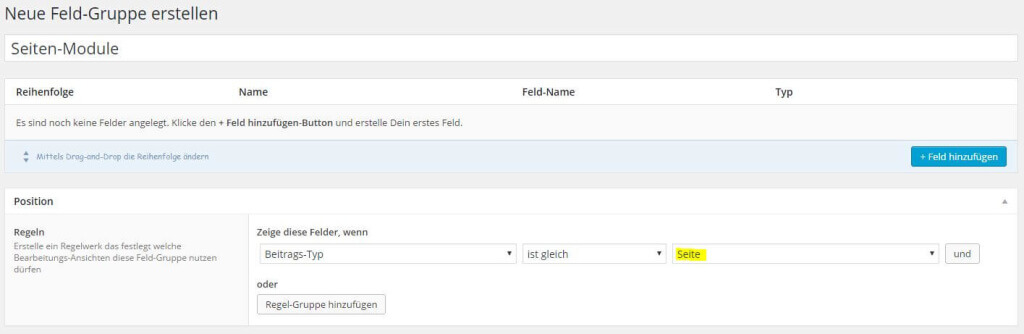
Das Plugin fügt nach der Installation einen Menüpunkt im WordPress-Backend namens „Eigene Felder“ ein. Hier kann der Nutzer eine Feld-Gruppe erstellen. Es macht Sinn, diese spezifisch für Seitenlayouts (Seite, Beitrag), Seiten-Templates oder einzelne Seiten/Beiträge zu erstellen. Denn in der neuen Gruppe kann angezeigt werden, wo die Felder überall im Backend angezeigt werden.

Für diese Feldgruppe müssen die jeweiligen Felder dann auf dem entsprechenden Seitentemplate (hier page.php) aufgerufen werden.
Schritt 2: Feld erstellen
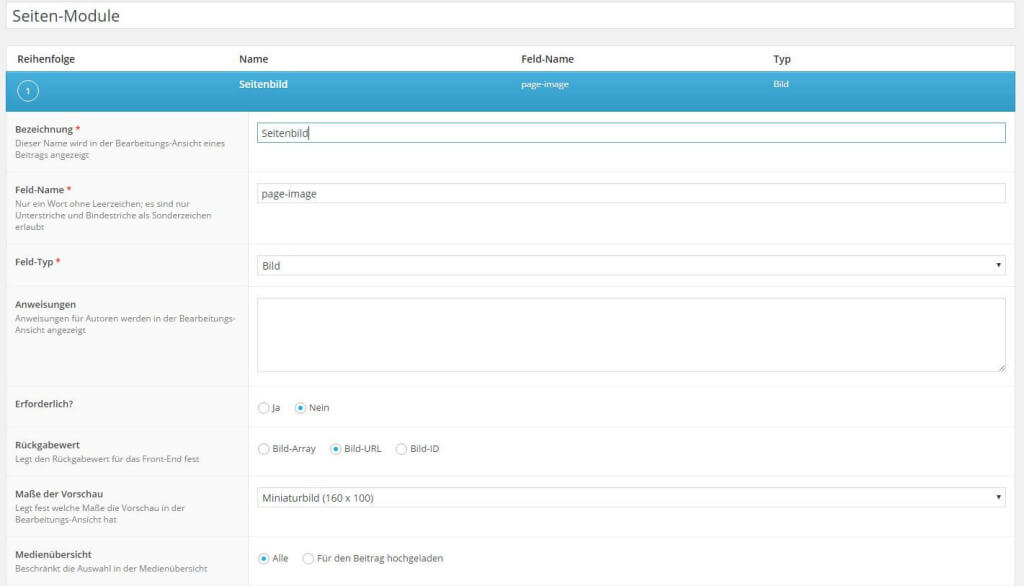
Über die blaue Schaltfläche „+ Feld hinzufügen“ kann nun ein Feld erstellt werden. In diesem Beispiel soll ein Bild auf der Seite platziert werden. Wählt also bei „Feld-Typ“ Bild aus.

ACF erläutert die einzelnen Felder dankbarer Weise sehr überschaubar. Da in diesem Beispiel nur ein Bild eingebaut werden soll, muss statt Bild-Array noch Bild-URL ausgewählt werden.
Erstellt man nun eine neue beliebige Seite oder öffnet eine bestehende, sollte das Feld „Seitenbild“ schon angezeigt werden. Ladet also ein Testbild an der entsprechenden Stelle hoch.

Schritt 3: Feld über PHP aufrufen
Um da Bild anzuzeigen fehlt nun lediglich der PHP-Aufruf des Advanced Custom Fields. Hierzu öffnen wir das Seitentemplate, hier die Datei „page.php“ im Theme-Ordner. Im Theme twentysixteen sieht diese z.B. so aus:
(Wenn ihr ein bestehendes WordPress-Theme benutzt, achtet unbedingt darauf, ein Childtheme zu erstellen, bevor ihr die Templates bearbeitet!)
<?php /** * The template for displaying pages * * This is the template that displays all pages by default. * Please note that this is the WordPress construct of pages and that * other "pages" on your WordPress site will use a different template. * * @package WordPress * @subpackage Twenty_Sixteen * @since Twenty Sixteen 1.0 */
get_header(); ?>
<div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php // Start the loop. while ( have_posts() ) : the_post();
// Include the page content template. get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop. endwhile; ?> </main><!-- .site-main --> <?php get_sidebar( 'content-bottom' ); ?> </div><!-- .content-area --> <?php get_sidebar(); ?> <?php get_footer(); ?>
Hier fügen wir nun folgenden Code vor dem Inhalt ein:
<img class="page-image" src="<?php echo get_field('page-image'); ?>">
Wir erstellen also ein Bild-tag, dass das Bild über die URL aus unserem Feld bezieht. Der Code sieht nun also wie folgt aus:
<?php
/**
* The template for displaying pages
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages and that
* other "pages" on your WordPress site will use a different template.
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<img class="page-image" src="<?php echo get_field('page-image'); ?>">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Es empfiehlt sich allerdings übersichtshalber, die URL aus den Advanced Custom Fields zuerst in eine Variable zu speichern:
<?php
$page_image= (get_field('page-image'));
?>
Außerdem sollte in PHP eine saubere Abfrage erfolgen, denn möglicherweise wurde auf einer Seite kein Bild eingefügt und es würde ein leerer img-tag erscheinen. Der Aufruf des Advanced Custom Fields sollte also so aussehen:
<?php if ($page_image != null): ?>
<img class="page-image" src="<?php echo $page_image; ?>"> <?php endif; ?>
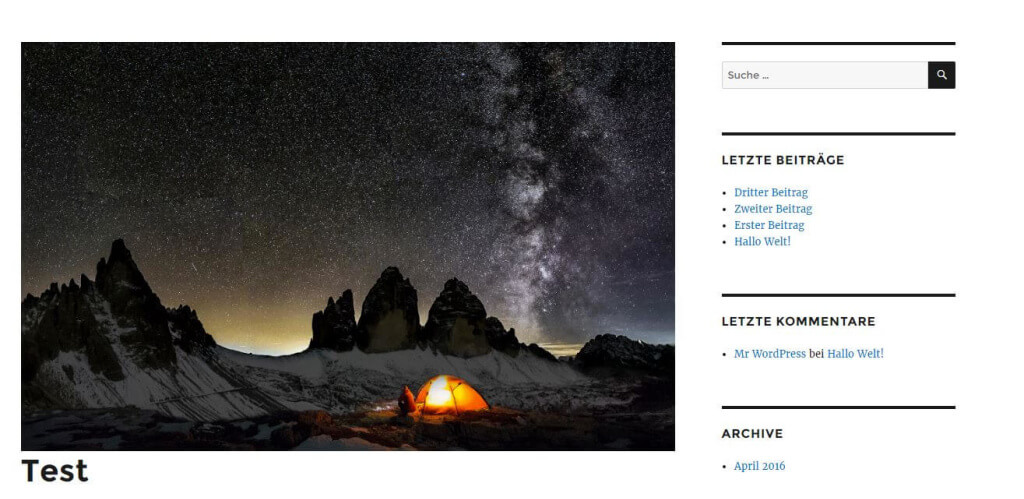
Nun sollte das Bild zu sehen sein. Ihr könnt es natürlich noch mit CSS stylen. Schaut euch auch die weiteren Attribute bei der Felderstellung an. Hier kann zum Beispiel die Wrappergröße im Backend eingestellt und das Feld zum Pflichtfeld gemacht werden.

Der gesamte Coder der page.php sieht nun übrigens so aus:
<?php /** * The template for displaying pages * * This is the template that displays all pages by default. * Please note that this is the WordPress construct of pages and that * other "pages" on your WordPress site will use a different template. * * @package WordPress * @subpackage Twenty_Sixteen * @since Twenty Sixteen 1.0 */ get_header(); $page_image=(get_field('page-image')); ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ($page_image != null): ?> <img class="page-image" src="<?php echo $page_image; ?>"> <?php endif; // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'template-parts/content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --> <?php get_sidebar( 'content-bottom' ); ?> </div><!-- .content-area --> <?php get_sidebar(); ?> <?php get_footer(); ?>
Nun können mit dem Advanced Custom Fields Plugin aber nicht nur einzelne Felder aufgerufen werden. Man kann sogar ein ganzes Layout darauf aufbauen. Wie dies funktioniert, erläutern wir demnächst in einem weiteren Teil der Dokumentation!