Dokus & Anleitungen
„ Formidable Forms Pro “ ermöglicht die einfache Formularerstellung in Wordpress
Erstellen Sie unkompliziert und schnell professionelle Formulare für ihre Website und kreieren Schaubilder aus den gesammelten Daten mit " Formidable Forms Pro ". Alles unkompliziert im Wordpress Backend.
Erstellen Sie WordPress Formulare auf die einfache Art. Mit dem simplen drag-and-drop Interface kreieren sie individuelle Formidable Formulare oder generieren Sie sie aus einem Template. Machen sie mehr aus ihren Nutzerdaten, indem sie tolle Schaubilder erstellen. Dies und viel mehr erreichen Sie mit dem „Formidable Forms“ WordPress Plugin.
1. FORMIDABLE FORMS PRO – FEATURES
- Erstellen sie Formulare aus 7 Feldtypen in der Pro Version sogar noch mehr
- Wählen sie aus einem vorhandenen Template oder gestalten Sie ihr eigenes
- Importieren sie ihre Formulare per XML
- Verhindern sie Spam mit reCAPTCHA und Akismet
- Senden sie eine unbegrenzte Anzahl an Email Benachrichtigungen inklusive automatisch generierter Antworten an den Absender des Formulares
- Nutzung von Platzhaltern anstelle von Labels für ihr Formular
- Pro: Erstellen sie Schaubilder in Abhängigkeit der durch das Formular erhaltenen Daten
2. FORMIDABLE FORMS PRO – INSTALLATION
Formidable Forms Pro lässt sich im Gegensatz zu den meisten anderen Pro-Plugins nicht durch ein Upgrade der Demoversion, die es im Plugin-Store im WordPress-Backend gibt installieren.
Um das Plugin zu erhalten, registrieren Sie sich auf der Herstellerseite (https://formidablepro.com/knowledgebase/manual_downloads/). Nachdem Sie eine Pro-Version erworben haben, laden Sie die aktuelle Version herunter.
 Gehen Sie nun ins WordPress-Backend. Navigieren Sie zu Plugins > Installieren. Hier haben Sie nun die Funktion, Plugins hochzuladen. Wählen Sie die entsprechende Zip-Datei. Aktivieren Sie anschließend das Plugin. Nun sollten Sie in der Navigationsleiste einen entsprechenden Reiter finden (eventuell müssen Sie die Seite neu Laden).
Gehen Sie nun ins WordPress-Backend. Navigieren Sie zu Plugins > Installieren. Hier haben Sie nun die Funktion, Plugins hochzuladen. Wählen Sie die entsprechende Zip-Datei. Aktivieren Sie anschließend das Plugin. Nun sollten Sie in der Navigationsleiste einen entsprechenden Reiter finden (eventuell müssen Sie die Seite neu Laden).
Um nun die Pro-Version zu aktivieren, gehen Sie zu Globale Einstellungen. Hier können Sie direkt Ihren Upgrade-Lizenz-Schlüssel eintippen.
Herzlichen Glückwunsch. Sie haben Formidable Forms Pro erfolgreich installiert.
3. FORMIDABLE FORMS PRO – EINSTELLUNGEN
Formidable ist ein mächtiges Plug-In zum Erstellen von vielen verschiedenen und einzigartigen Formularen. Zusätzlich können Einträge im Backend grafisch und textlich eingesehen, bearbeitet oder gar gelöscht werden. Einträge können auch im Frontend angezeigt werden, was jedoch aus Datenschutzgründen vermieden werden sollte.
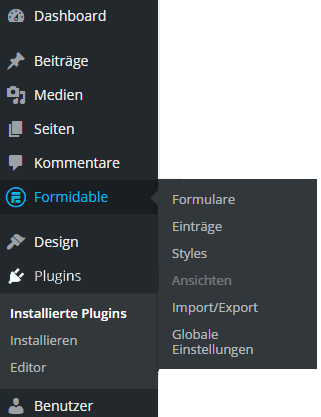
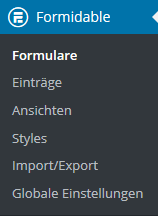
Im Backend von WordPress wird es um den Navigationspunkt Formidable gehen. Für diese Dokumentation werden die Unterpunkte Formulare, Einträge, Ansichten und Import/Export besprochen. Design wird kurz eingeführt und Globale Einstellungen werden nicht besprochen.
Weitere Informationen findet man in der Dokumentation auf der Herstellerseite:
https://formidablepro.com/knowledgebase/
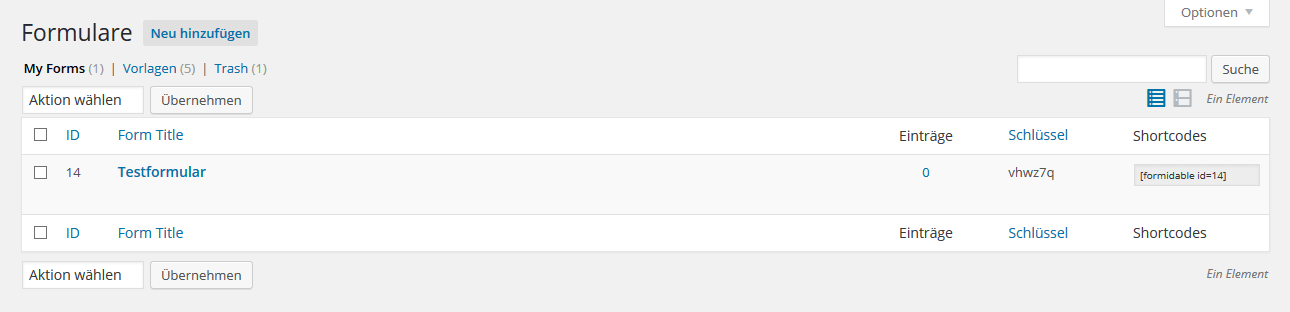
3.1 Formulare
„Formulare“ ist eine Übersichtsseite aller erstellten Formulare. Diese Seite dient als Übersicht und zur Bearbeitung der bereits erstellten Formulare.
Die Übersichtstabelle teilt sich in die Spalten ID, Form Title, Einträge, Schlüssel und Shortcodes.
ID ist einfach die Identifikationsnummer des erstellten Formulars. Form Title beschreibt den vergebenen Titel bzw. die Überschrift. Einträge zeigt die Anzahl der bereits eingetragenen Einträge in das Formular. Schlüssel ist wie die ID, jedoch für Multisites gedacht, damit ein einziges Formular auf mehreren Seiten dargestellt werden kann. Shortcodes ist ein kleiner „Programmschnipsel“ der durch Einfügen in einen Editor das gewünschte Formular aufruft.
Unter dem Button „Neu hinzufügen“ können neue Formulare erstellt und per Klick auf den Titel ein bereits erstelltes Formular bearbeitet werden.
3.2 Neu hinzufügen
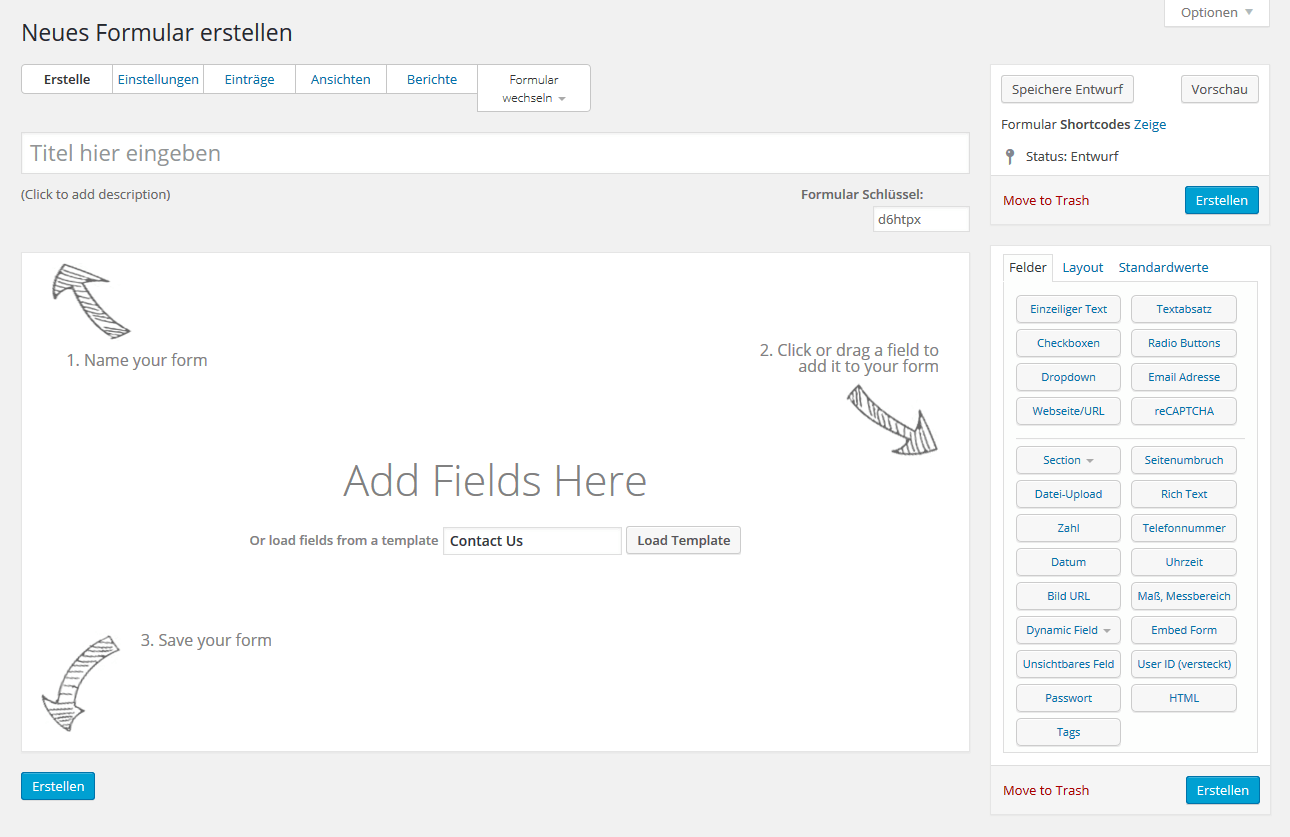
Formulare werden unter „Neu hinzufügen“ in der Übersichtsseite erstellt. Dabei kommt man zum Erstellungsbildschirm.
Im Erstellungsbildschirm befindet sich eine kleine Navigation, in der bestimmte Einstellungen und Ansichten für das Formular vorgenommen werden können. Die Navigation teilt sich in Punkte „Erstelle“, „Einstellungen“, „Einträge“, „Ansichten“, „Berichte“ und „Formular wechseln“, welche bis auf „Erstelle“, „Einstellungen“ und „Formular wechseln“ auch durch die Hauptnavigation erreicht werden können.
3.3 Kurznavigation Erstelle
Erstelle ist das Erstellungsfenster von Formularen und das Äquivalent zu Neu hinzufügen. Das Fenster teilt sich in die Bereiche Titel bzw. Überschrift und das Bearbeitungsfenster des Formulars in das per Drag and Drop Felder hinzugefügt werden können. In der Sidebar befindet sich die Box Veröffentlichen und darunter die Feldbox zum Hinzufügen von Feldern und weiteren Gestaltungsmöglichkeiten.
Die Feldbox in der Sidbar teilt sich auch nochmal in die Reiter Felder, Layout und Standardwerte auf.
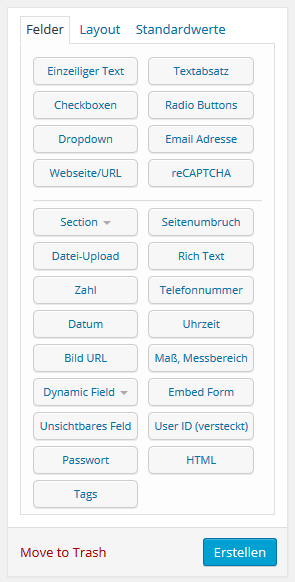
3.3.1 Felder
Für den Reiter „Felder“ werden nur Felder beschrieben, die auf den ersten Blick nicht verständlich wirken:
reCAPTCHA
reCapchta dient zur Filterung von Spam-Bots durch händische Authentifizierung. Für diese Art von reCAPTCHA muss eine Registrierung unter Google reCaptcha
durchgeführt werden, damit dieses Feld funktioniert.
Section
Section dient zur Unterteilung von Feldern. Zusätzlich können für die Section-Felder weitere Optionen hinzugefügt werden, wie „Collapsible“ oder „Repeatable“. „Collapsible“ macht aus der Section ein Accordion und „Repeatable“ lässt Benutzer die gleiche Anzahl der Felder duplizieren um weitere Angaben ausfüllen zu können.
Seitenumbruch
Seitenumbruch beendet das Formular bis zur Stelle dieses Feldes und erzeugt einen Button, der zur Fortsetzung des restlichen Formulars auf einer neuen Seite weiterleitet
Rich Text
Rich Text gibt einen Editor für das Frontend aus.
Maß, Messbereich
Dieses Feld ist eine Anreihung von nummerierten Radio-Buttons. Beispielsweise können hier Bewertungen durchgeführt werden, wobei 0 das schlechteste und 10 das Beste ist.
Dynamic Field
Mit Dynamischen Feldern können Formeinträge aus dem erstellten oder aus anderen Formularen als Auswahlfelder definiert werden.
Embed Form
Ist ein Feld zum zusätzlichen Einfügen eines bereits erstellten Formulars (quasi ein Formular in einem Formular).
User ID
Das Feld wird nicht im Formular angezeigt. Es speichert die ID des Benutzers, wenn dieser eingeloggt ist.
HTML
Hier kann ein benutzerdefinierter HTML Code eingefügt werden.
Unsichtbares Feld
Unsichtbare Felder sind im Frontend für Benutzer nicht sichtbar.
3.3.2 Feld Optionen
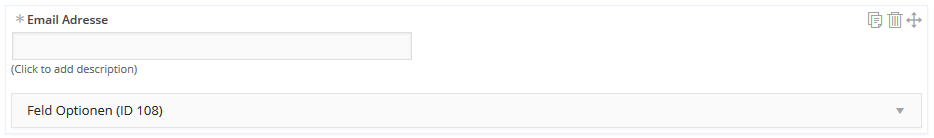
Wurde ein Formular erstellt so können für einzelne Felder bestimmte Einstellungen vorgenommen werden. Neben der Bezeichnung des Namens (im unteren Screenshot „Email Adresse“) befindet sich ein kleiner Stern. Per Klick auf diesen Stern wird das Feld zu einem Pflichtfeld. Unter dem Feld kann auch noch eine Beschreibung hinzugefügt werden.
Diese Einstellungen können auch unter den erweiterten Einstellungen, den sogenannten Feld Optionen geändert werden.
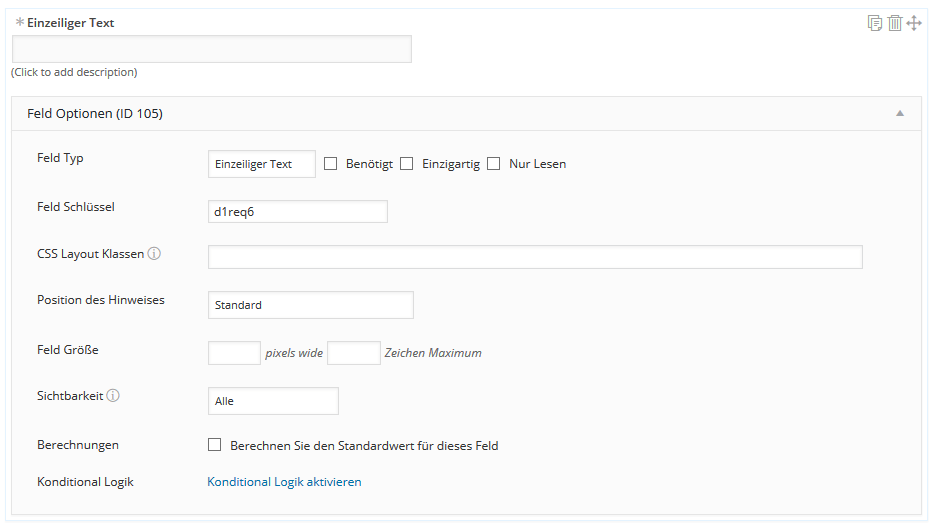
„Feld Typ“ ist die Art des Feldes um welches es sich handelt und kann durch das Dropdownmenü geändert werden. Neben dem Dropdownmenü des Feld Typs können weitere Optionen vorgenommen werden, unter anderem ob das Feld ein Pflichtfeld ist, wenn dieses nicht schon oben durch den Stern ausgewählt wurde. Für jedes Feld kann es verschiedene weitere Einstellungsmöglichkeiten geben.
„CSS Layout Klassen“ ist in den Feld-Optionen ein wichtiger Bestandteil zur Positionierung und Gestaltung eines Formulars. Klickt man in dieses Feld wird automatisch die Feldbox in der Sidebar auf Layout umgestellt.
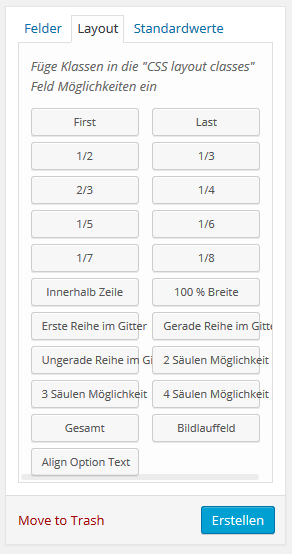
3.3.3 Layout
Es können die verschiedenen zur Verfügung stehenden Klassen für die Spaltengrößen ausgewählt werden Nach der Auswahl füllt sich „CSS Layout Klassen“ automatisch. Falls keine Layout-Klasse definiert wurde, wird automatisch der Default-Wert des Feldes benutzt.
„Position des Hinweises“ beschreibt lediglich die Positionierung des Hinweistextes falls die Validierung Fehlschlägt zum Beispiel weil ein Pflichtfeld nicht ausgefüllt wurde.
Unter „Feld Größe“ kann eine fixe Pixelbreite sowie die Maximale Anzahl der Zeichen eingestellt werden.
„Sichtbarkeit“ stellt die Sichtbarkeit im Frontend ein. Hier können Benutzerrollen eingestellt werden welche dieses Feld sehen können/sollen.
„Konditional Logik“ lässt Bedingungen für einzelne Felder einstellen. Beispielsweise können so Felder solange versteckt werden bis eine Checkbox aktiviert wurde.
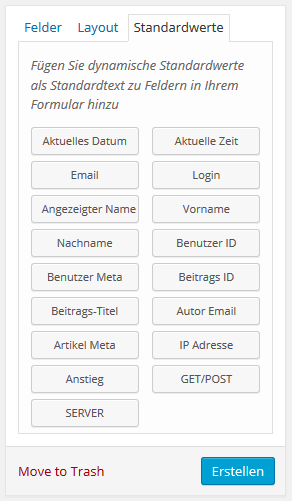
3.3.4 Standardwerte
Unter Standardwerte können den Feldern dynamische Standardwerte des jeweiligen Nutzers oder ähnliche Werte wie Datum übermittelt werden. Ein Wert des Formularnutzers ist beispielsweise seine IP-Adresse.
3.4 Kurznavigation Einstellungen
„Einstellungen“ Teilt sich in die Reiter „Allgemein“, „Form Actions“ und „HTML individuell anpassen“.
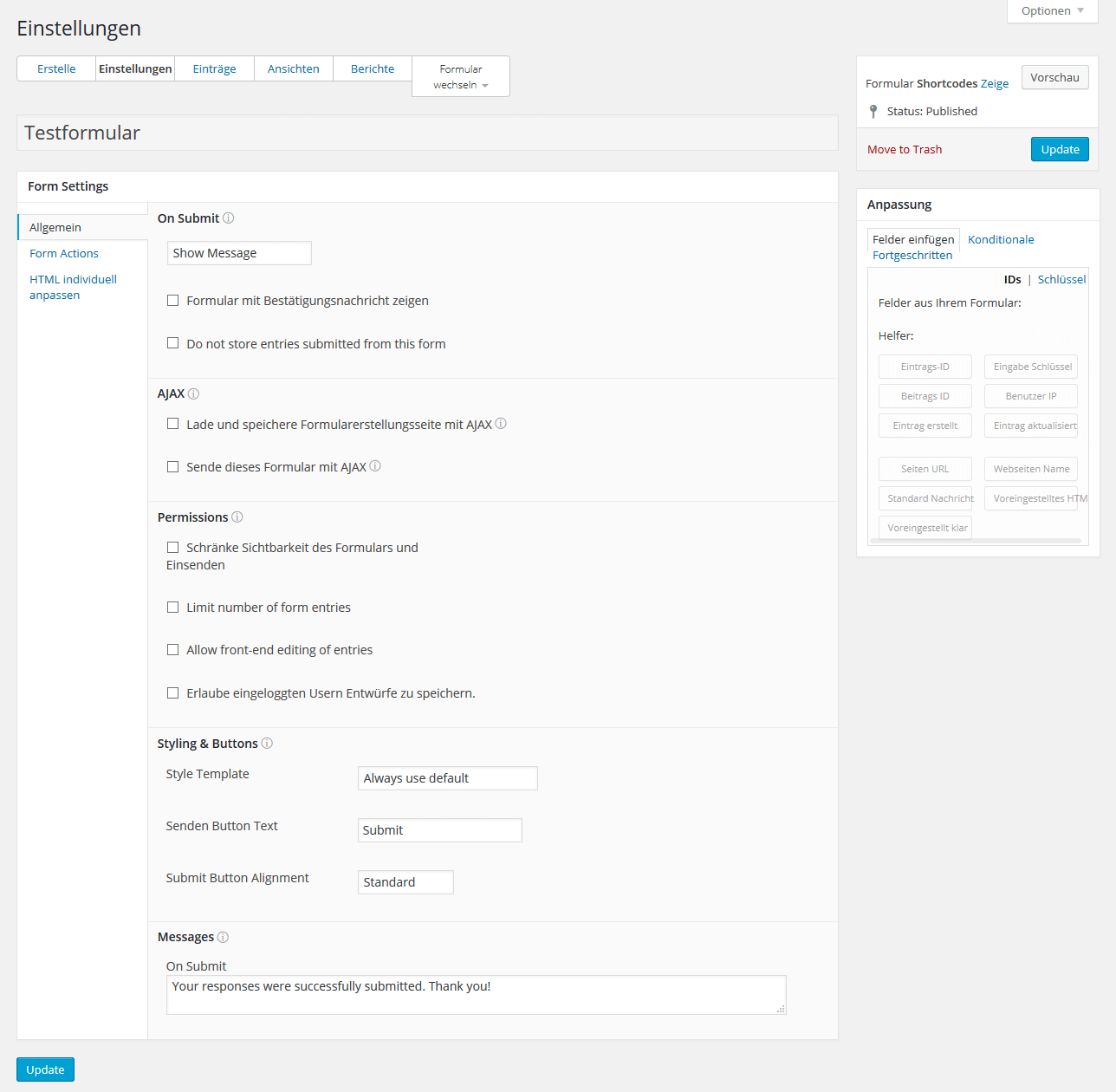
3.4.1 Allgemein
Unter Allgemein können bestimmte Einstellungen vorgenommen werden, wie sich das Formular verhalten soll oder um etwas zu beschränken.
Unter „On Submit“ wird eingestellt, was beim Abschicken des Formulars passieren soll. Das erste Feld ist ein Dropdown-Menu. In diesem kann eingestellt werden, ob eine Nachricht gezeigt, auf eine andere URL weitergeleitet oder Seiteninhalt implementiert werden soll.
Weiterhin kann per Checkboxabfrage eingestellt werden, ob das Formular mit einer Bestätigungsnachricht angezeigt werden soll und ob Einträge in das Formular nicht in die Datenbank eingespeichert werden sollen.
Im nächsten Abschnitt können AJAX-Einstellungsmöglichkeiten vorgenommen werden. Hier kann mit zwei Checkboxanfragen eingestellt werden, ob das Formular mit AJAX behandelt werden soll. AJAX sind Echtzeit-Aktualisierungen ohne die Seite neu zu laden.
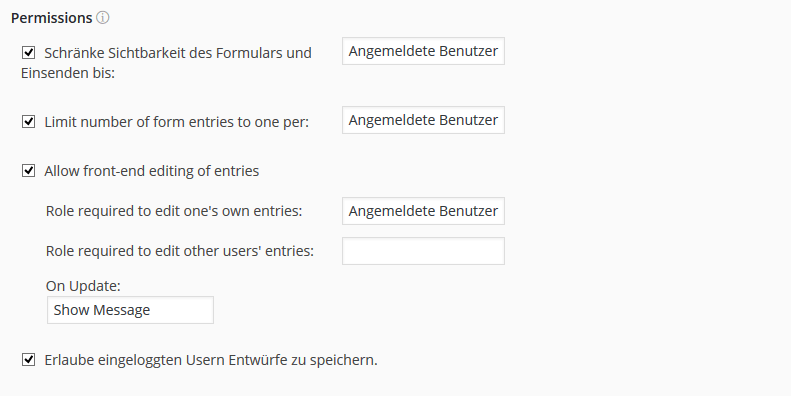
„Permissions“ stellen Einschränkungen für das Formular ein. Mit „Permissions“ kann beispielsweise die Sichtbarkeit des Formulars auf bestimmte Nutzerrollen beschränkt oder die maximale Anzahl der Einträge beschränkt werden. Es kann auch Frontend-Bearbeitung der Felder zugelassen werden.
Um Formulare nicht der Öffentlichkeit bereit zu stellen, können diese im internen Bereich, durch „Permissions“ oder durch eine „versteckte“ Seite, welche nicht in der Navigation vorkommt, eingebettet werden.
3.5 Form action/HTML individuell anpassen
Die Sidebar sowie „Form action“ und „HTML individuell anpassen“ werden i.d.R. nicht vom Nutzer benötigt, da diese Einstellungen für Entwickler sind.
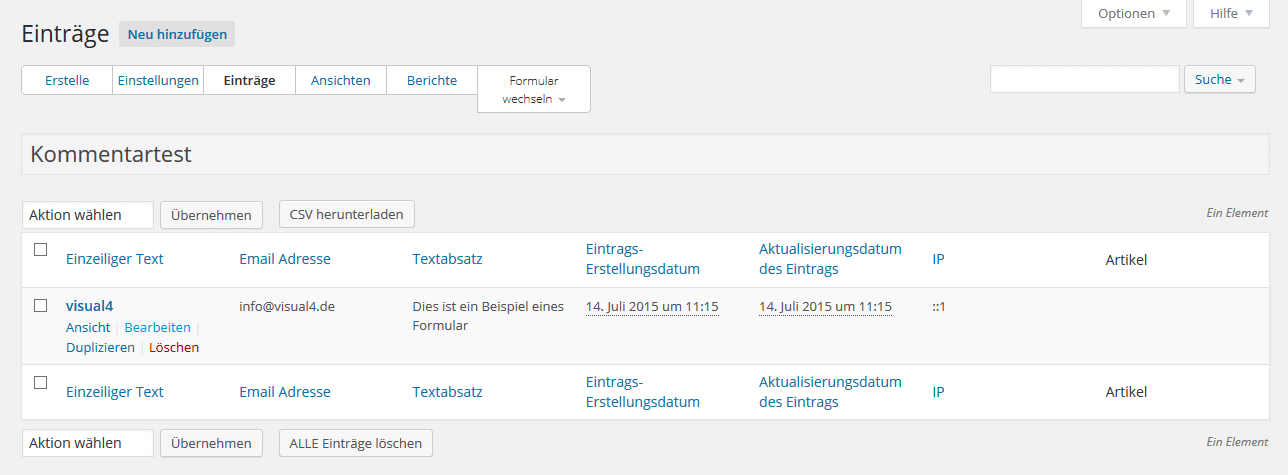
3.6 Einträge/ Kurznavigation Einträge
Unter „Einträge“ kann jeder Eintrag zu einem Formular in einer Übersichtstabelle eingesehen werden. Die Übersichtstabelle teilt sich dabei nach den Feldern des erstellten Formulars ein. In dieser Tabelle kann bei der ersten Spalte der Eintrag eingesehen, bearbeitet, dupliziert oder auch gelöscht werden. Per Klick auf den Eintrag der ersten Spalte kann der komplette Eintrag bearbeitet werden.
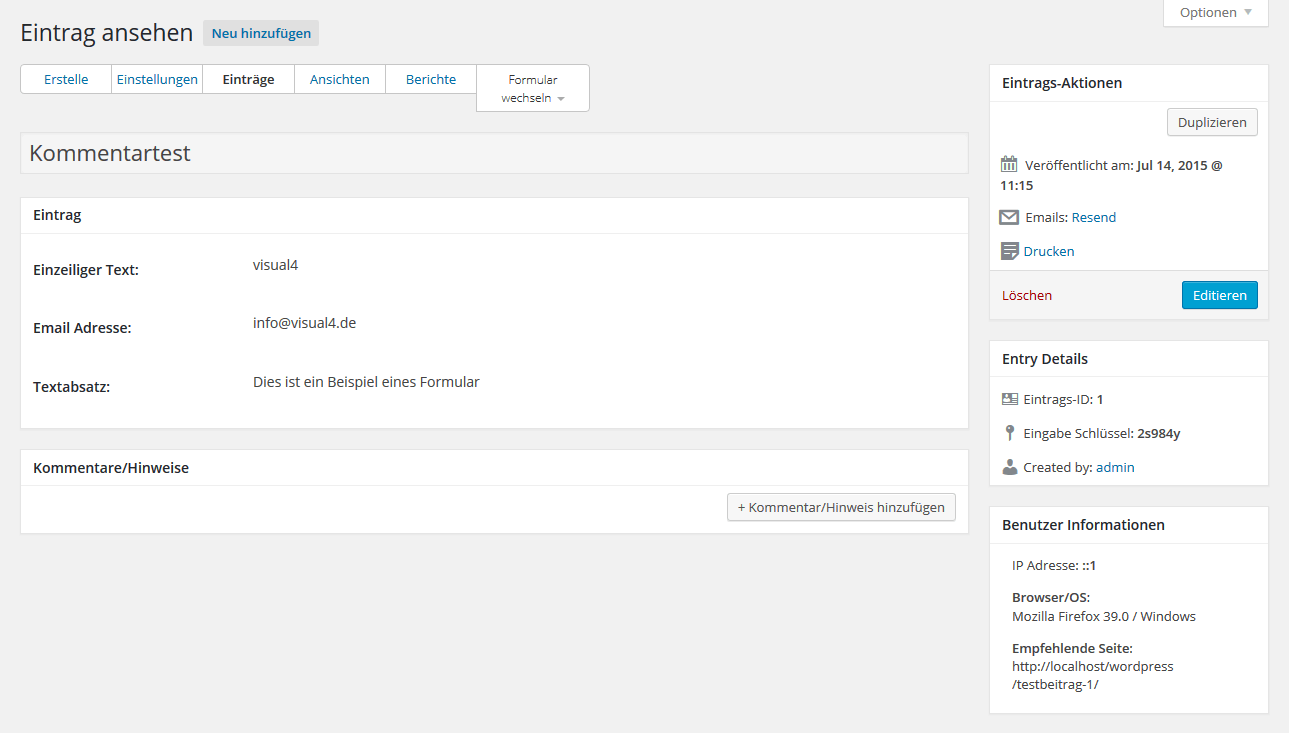
Unter „Ansicht“ öffnet sich eine Übersicht des Eintrags. In diesem Fenster können einzelne Einträge lediglich angesehen und mit einem Kommentar/Hinweis erweitert werden. In der Sidebar stehen dabei noch zusätzliche Informationen sowie ein Button zum Editieren des Eintrags zur Verfügung.
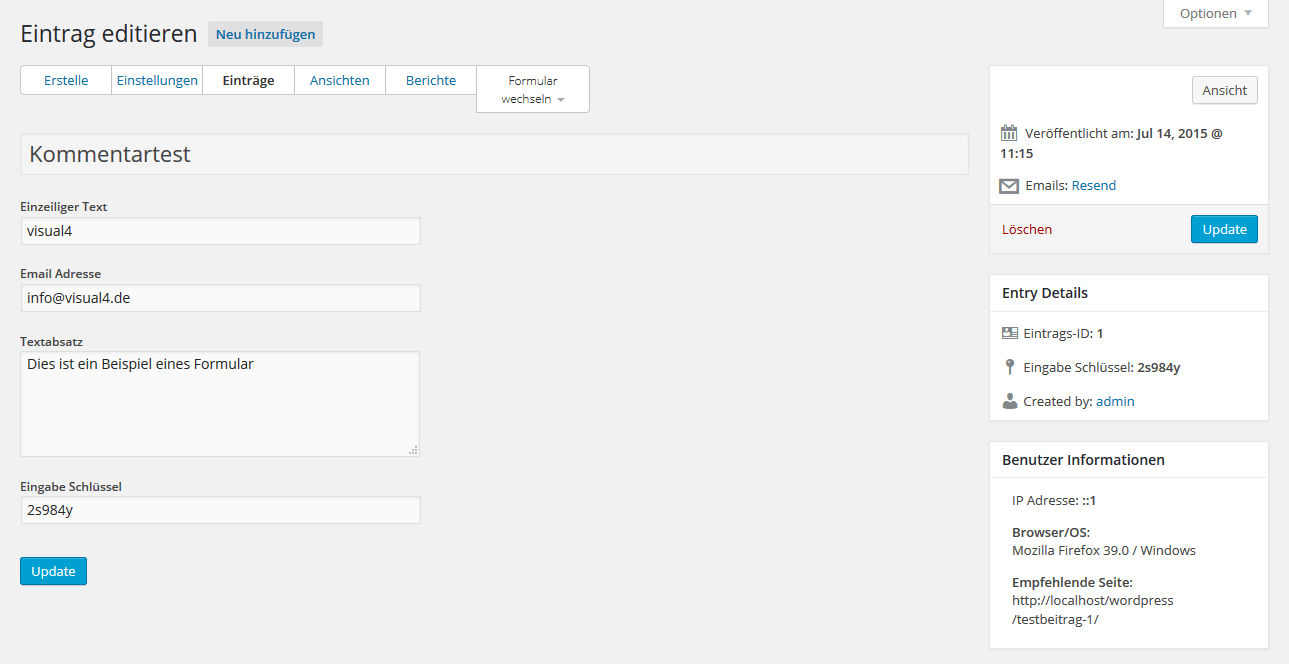
Unter „Bearbeiten“ in der Übersichtstabelle oder durch Klick auf den Bearbeiten-Button beim Einsehen eines Eintrags öffnet sich das Bearbeitungsfenster in dem die Einträge des ausgewählten Benutzers bearbeitet werden können. In der Sidebar befinden sich eine Box zum Updaten der Einträge wenn diese geändert werden, sowie eine Übersicht der Eintragsdetails und einer weiteren Box mit Informationen zu Browser, IP-Adresse etc.
In der Übersichtsseite erstellt „Duplizieren“ eine exakte Kopie des Eintrags und „Löschen“ löscht einen Eintrag.
3.7 Ansichten/ Kurznavigation Ansichten
Unter Ansichten können Einträge eines Formulars erstellt werden. Ansichten bewirken das Anzeigen von Einträgen im Frontend in einer Listenansicht.
3.8 Berichte/ Kurznavigation Berichte
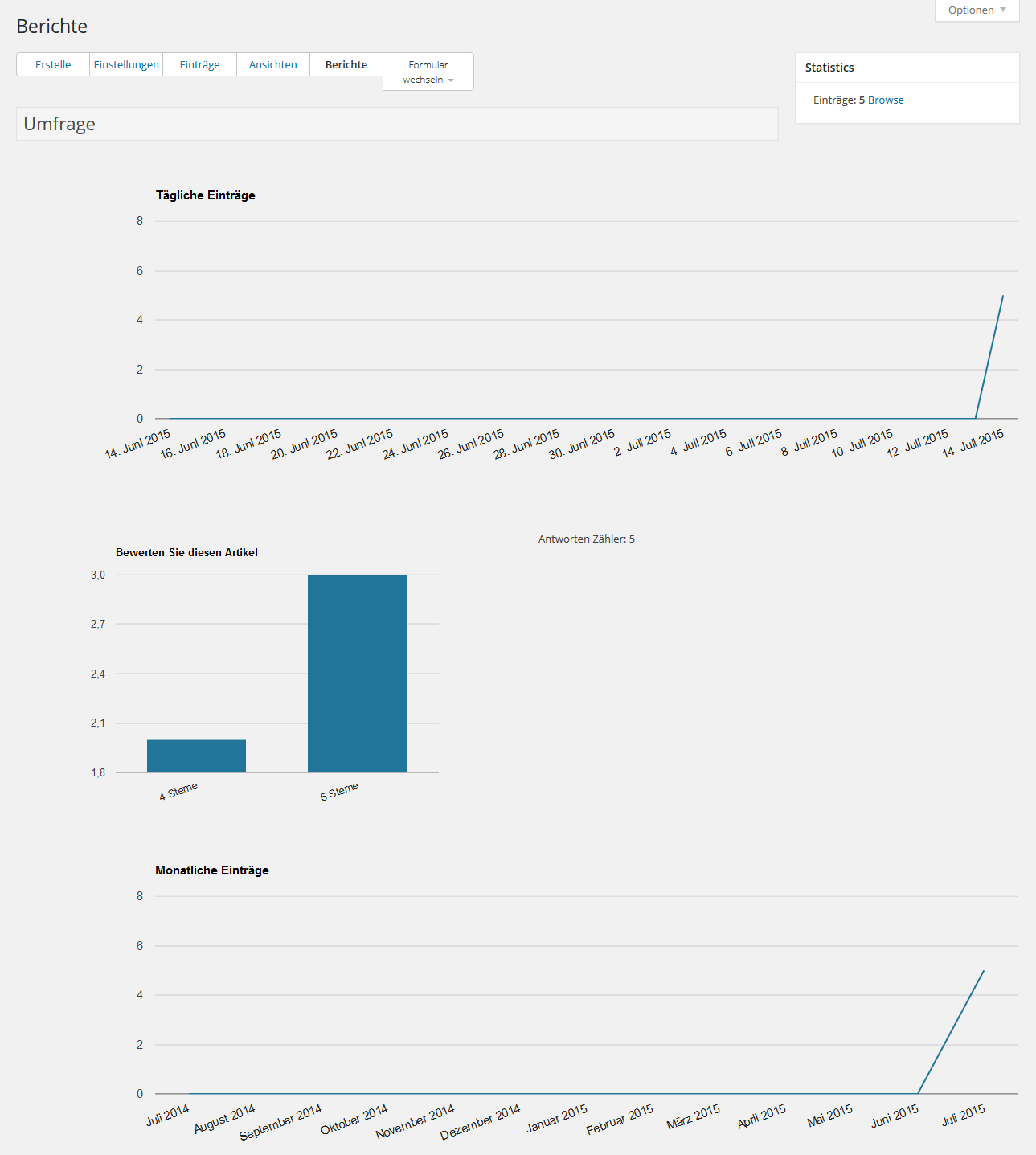
„Berichte“ ist eine Graphische Übersicht der Einträge des ausgewählten Formulars.
In diesem Navigationspunkt werden eine Graphische Übersicht der einzelnen Felder sowie die tägliche und monatliche Übersicht der hinzugefügten Einträge angezeigt
3.9 Kurznavigation Formular wechseln
Unter „Formular wechseln“ in der kleinen Navigation können Formulare zum Bearbeiten gewechselt werden ohne zur Übersichtsseite zurückkehren zu müssen.
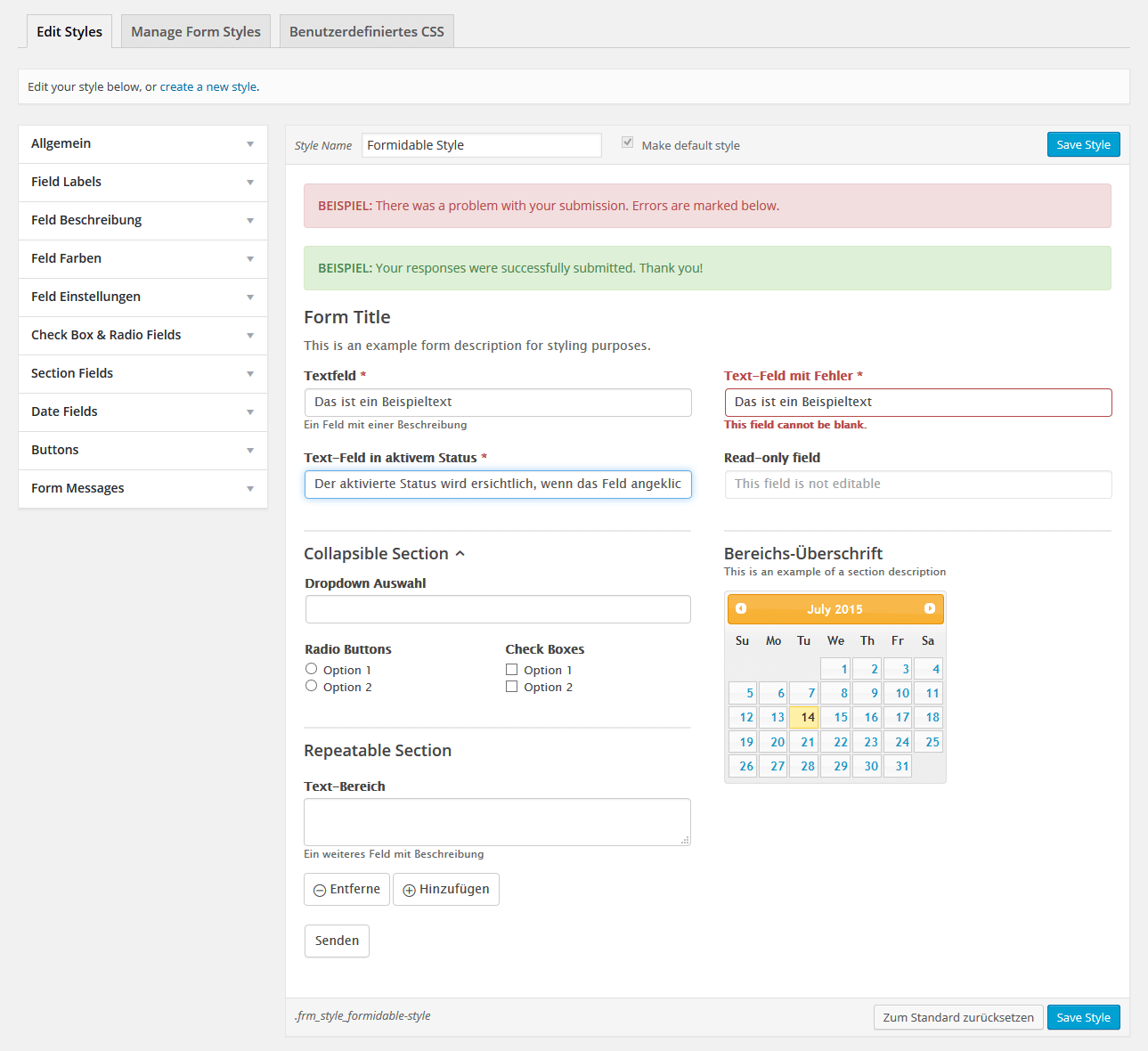
3.10 Styles
Unter Styles kann die Darstellung der Formulare bzw. der Felder geändert werden. In der linken Marginalspalte werden die Veränderungen eingetragen und in der rechten großen Spalte werden die Veränderungen angezeigt.