Tipps&Tricks
Responsive Webdesign – Layouttypen und Mobile First
User und Suchmaschinen durch gekonnte Anwendung von Responsive Webdesign überzeugen
Was ist Responsive Webdesign?
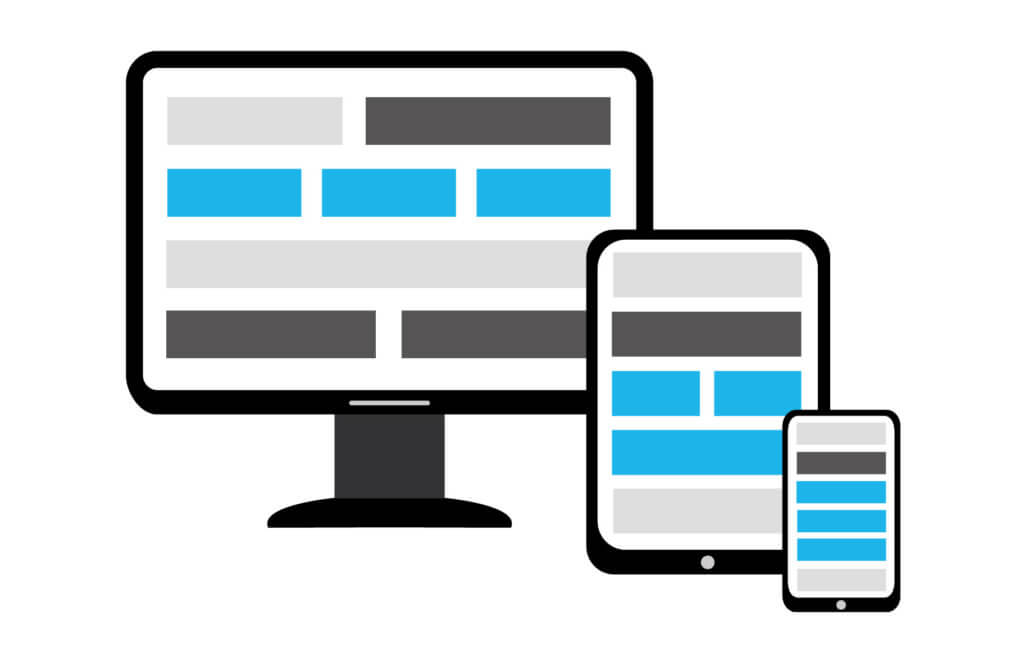
Unter Responsive Webdesign versteht man, eine Website mittels aktueller HTML- und CSS-Standards fehlerfrei auf allen dafür vorgesehenen Endgeräten darzustellen. Die Benutzerfreundlichkeit ist auf den Endgeräts-Typen (Desktop, Tablet, Smartphone) gleichermaßen gewährleistet.
Warum Responsive Webdesign?
User Experience
- Internetseiten werden statistisch in 56% aller Fälle von mobilen Endgeräten aufgerufen.
- Es gibt hunderte verschiedene Displaygrößen und Auflösungen
- Um mit einer Website Erfolg zu haben, sollte sie auf allen Geräten fehlerfrei dargestellt werden
- Durch weglassen von Bildern etc. verkürzt sich die Ladezeit
Suchmaschinen
- erfassen und bewerten nun auch „Responsiv-Grad“ von Websites
- Google Webmaster Tools – mobile friendly zum Testen
- Durch weglassen von Bildern etc. verkürzt sich die Ladezeit
Layouttypen
fixed/static Layout
Dieses Layout ist das ursprüngliche Webseiten-Layout. Es zeichnet sich durch feste Breiten und höhen aus. Ist das Display des Users kleiner als die Website, sieht man nur noch einen Teil der Seite und erscheinen Scroll-Balken, oder das Gerät zoomt ganz aus der Seite heraus. Dann ist zwar alles zu sehen, jedoch meist viel zu klein.
liquid/fluid Layout
Das liquid- oder auch fluid Layout prägen relative Breiten, alle Spalten werden beim Skalieren schmaler! Ein gutes Beispiel dafür ist die Seite von Wikipedia. Inzwischen hat die Seite auch eine extra Handy-, bzw. Tabletansicht, doch wenn man den Browser am PC kleiner zieht, sieht man, wie die Seite sich noch vor wenigen Jahren auf allen Endgeräten verhalten hat. Ein besonderer Vorteil dieses Layout ist, dass man die Seiten immer im Fullscreen sieht.
adaptive Layout
Letztlich gibt es noch das adaptive Layout. Auch es hat meist feste Breiten, doch werden hier die Spalten bei geringerer Breite untereinander angeordnet. Allerdings besitzt es eine feste Anzahl von Breakpoints, also Displaygrößen, über oder unter denen bestimmte CSS-Befehle greifen. Diese Breakpoints definiert man als Media Queries.
Demo: http://www.liquidapsive.com/
Responsive Webdesign wird hauptsächlich durch das fluid und das adaptive Layout repräsentiert!
Viewport
Unsere mobilen Endgeräte gehen standardmäßig davon aus, dass eine Website nur für den Desktop optimiert ist (fixed Layout) und zoomt wie schon erwähnt heraus. Der User kann dann selbst an die Stelle heranzoomen, die er sehen möchte. Es gibt aber auch eine Möglichkeit, dem Gerät zu sagen, dass die Seite responsive Programmiert ist und zwar über einen sogenannten Viewport. Dieser wird im Kopf der Website (<head>) definiert:
<meta name=“viewport“ content=“width=device-width, initial-scale=1.0, user-scalable=no“>
width=device-width : Setzt die angezeigte Breite der Webseite auf die Breite des Smartphones
initial-scale=1.0 : Verhindert, dass beim Seitenaufruf automatisch herausgezoomt wird.
user-scalable=no : Verbietet es dem Nutzer des Gerätes zu zoomen. Dieser Befehl sollte nur unter Vorsicht eingesetzt werden, da weiteres Heranzoomen für Menschen mit schlechten Augen notwendig ist.
Mobile First
Weiß man schon im Voraus, dass die eine Seite responsive programmiert werden soll, empfiehlt es sich, zuerst die mobile Ansicht zu erstellen und alles was auf großen Auflösungen hinzu kommt in Media Queries zu verpacken.
- So werden beispielsweise Hintergrundbilder nur auf großen Bildschirmen geladen
- Ladezeit verringert sich
Gängige Auflösungen:
Smartphones: 320px bis 480px
Tablets: 768px bis 1024px
Computer-Desktop: 1024px+
CSS @Media Queries
Media Queries setzen sogenannte “Breakpoints”. Sind die Bedingungen eines Breakpoints (z.B. eine definierte maximale Displaybreite), wird der Css-Code in der Query ausgeführt.
Syntax:
@media not/only mediatype and (media feature) { /* css */ }
Media Types & Features:
http://www.w3schools.com/cssref/css3_pr_mediaquery.asp
Beispiele:
Bei einer Displaybreite von 1024 Pixeln bis 1280 Pixeln soll dem Body ein bestimmtes Hintergrundbild hinzugefügt werden:
@media screen and (min-width: 1024px) and (max-width: 1280px){ .body { background-image: url(“hintergrund.jpg”); } }
Auf Mobilgeräten mit einer kleineren/gleichen Auflösung wie 480px sollen Article und Aside über die ganze Breite gehen und untereinander angezeigt werden:
article{ width: 60%; float: left; } aside{ width: 40%; float: right; } @media screen and (max-width: 480px){ article, aside { width: 100%; float: none; } }
Dasselbe in “mobile first”:
article, aside{ width: 100%; } @media screen and (min-width: 481px){ article{ width: 60%; float: left; } aside{ width: 40%; float: right; } }
Responsive vs Multisite
Neben der Responsive-Programmierung ist es auch möglich, das Nutzer-Gerät abhängig von seiner Auflösung auf eine von mehreren Webseiten weiterzuleiten. Responsive hat allerdings den entscheidenden Vorteil, dass die Seiteninhalte lediglich einmal eingepflegt werden müssen.
Responsive Webdesign im WordPress CMS
Dem, der eine Website auf WordPress-Basis nutzt oder bald nutzen wird, bieten sich optimale Voraussetzungen zur Verbesserung der Nutzerfreundlichkeit durch Responsive Webdesign. Das WordPress -Backend selbst ist fehlerfrei von allen Endgeräten aus bedienbar und viele Plugins sind ebenfalls für die Nutzung auf Responsive WordPress-Websites optimiert. WordPress selbst bietet zahlreiche kostenlose Standard-Themes an und Agenturen wie WPFA bieten professionelle responsive Premiumthemes an.